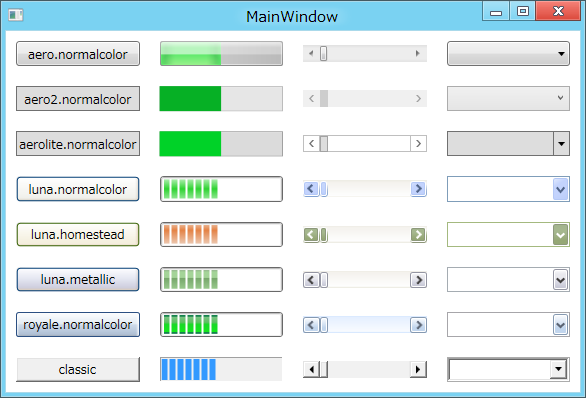
WPF 4.5 RCで追加されている「PresentationFramework.Aero2」
Windows 8 Consumer Previewに含まれる.NET Framework 4.5 Betaでは「PresentationFramework.AeroLite.dll」が追加されており、WPFでもデスクトップテーマ「Windowsベーシック」がサポートされていることを以前の投稿でご紹介しました。
Windows 8のデスクトップテーマ「Windowsベーシック」はWPF的には「AeroLite」 - Yuya Yamaki’s blog
Windows 8 Release Preivewに含まれる.NET Framework 4.5 RCでは、さらに「PresentationFramework.Aero2.dll」というアセンブリが追加されており、これによりRelease Previewから新しくなったデフォルトの外観がWPFでもサポートされています。

AeroLiteを紹介した時と同じコントロールだけではAeroLiteとの違いが分かりずらい為、今回はそれにComboBoxを追加したものでご紹介します。
XAML
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<ResourceDictionary Source="/presentationframework.Aero;component/themes/aero.normalcolor.xaml" />
</Grid.Resources>
<Button Margin="10">aero.normalcolor</Button>
<ProgressBar Grid.Column="1" Margin="10" Value="50"/>
<ScrollBar Grid.Column="2" Margin="10" Orientation="Horizontal"/>
</Grid>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<ResourceDictionary Source="/presentationframework.AeroLite;component/themes/aerolite.normalcolor.xaml" />
</Grid.Resources>
<Button Margin="10">aerolite.normalcolor</Button>
<ProgressBar Grid.Column="1" Margin="10" Value="50"/>
<ScrollBar Grid.Column="2" Margin="10" Orientation="Horizontal"/>
</Grid>
<Grid Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<ResourceDictionary Source="/presentationframework.Luna;component/themes/luna.normalcolor.xaml" />
</Grid.Resources>
<Button Margin="10">luna.normalcolor</Button>
<ProgressBar Grid.Column="1" Margin="10" Value="50"/>
<ScrollBar Grid.Column="2" Margin="10" Orientation="Horizontal"/>
</Grid>
<Grid Grid.Row="3">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<ResourceDictionary Source="/presentationframework.Luna;component/themes/luna.homestead.xaml" />
</Grid.Resources>
<Button Margin="10">luna.homestead</Button>
<ProgressBar Grid.Column="1" Margin="10" Value="50"/>
<ScrollBar Grid.Column="2" Margin="10" Orientation="Horizontal"/>
</Grid>
<Grid Grid.Row="4">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<ResourceDictionary Source="/presentationframework.Luna;component/themes/luna.metallic.xaml" />
</Grid.Resources>
<Button Margin="10">luna.metallic</Button>
<ProgressBar Grid.Column="1" Margin="10" Value="50"/>
<ScrollBar Grid.Column="2" Margin="10" Orientation="Horizontal"/>
</Grid>
<Grid Grid.Row="5">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<ResourceDictionary Source="/presentationframework.Royale;component/themes/royale.normalcolor.xaml" />
</Grid.Resources>
<Button Margin="10">royale.normalcolor</Button>
<ProgressBar Grid.Column="1" Margin="10" Value="50"/>
<ScrollBar Grid.Column="2" Margin="10" Orientation="Horizontal"/>
</Grid>
<Grid Grid.Row="6">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.Resources>
<ResourceDictionary Source="/presentationframework.Classic;component/themes/classic.xaml" />
</Grid.Resources>
<Button Margin="10">classic</Button>
<ProgressBar Grid.Column="1" Margin="10" Value="50"/>
<ScrollBar Grid.Column="2" Margin="10" Orientation="Horizontal"/>
</Grid>
</Grid>
</Window>

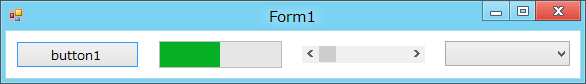
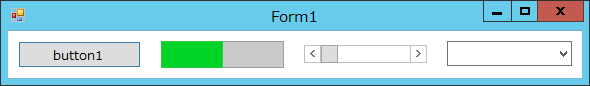
しかしながら、実はWPFのAero2はまだ実装が不完全です。たとえば、Aero2のButtonの外観がAeroLiteと同一になっていますが、本来は違います。これはWindowsフォーム(Win32)で確認してみると分かります。
デフォルト

Windowsベーシック

そもそもRelease Previewにおいてもデスクトップ側の外観は最終的なものではないようで、それはRTMを待たなければならないようです。
Creating the Windows 8 user experience – Building Windows 8
While a few of these visual changes are hinted at in the upcoming Release Preview, most of them will not yet be publicly available. You’ll see them all in the final release of Windows 8!