エバンジェリスト卒業しました
2006年よりエバンジェリストとして、セッションスピーカーや記事の執筆など様々な活動を行ってきました。エバンジェリストとしての活動によって、様々な勉強会に呼んでいただきコミュニティの皆さんと繋がりを持てたことを本当に感謝しています。
この7年の間、私の活動に大きな変化はなかったと思いますが、求められる役割については少しずつ変化してきました。本年度からの組織変更に伴い、エバンジェリストという役割を発展的に解消し、製品戦略を担当することになりました。
回数は大きく減ることになりますが、セッションスピーカーの機会がゼロになるわけではありません。直接お会いできる機会は少なくなりますが、今後もよろしくお願いいたします。もちろんこのblogも継続していきます。
PowerPointでエフスタ君を描いてみました
この投稿は以下のblogの記事にインスパイアされて書いたものです。
突然ですがパワポでお絵かきのコーナーです。
絵の勉強をしたことはありませんし、絵を描くツールを使ったことがないのですが、PowerPointは相当使っているのでPowerPointのオートシェイプを使って描いていきます。
本日ふと、「エフスタ君を描いてみよう」と思いチャレンジしてみて、その時にどのような感じで描いたかをまとめてみたいと思います。
なお、エフスタ君の利用ガイドラインについては特にないと思います。
エフスタ君を描いてみる
今回は下のエフスタ君を描いてみたいと思います。元の絵がありますし、線を描くときはなぞらないとできそうもないので、なぞります。

1.外枠を描く
まずは曲線を使ってざっくりと外枠を書きます。と思ったのですが、エフスタ君の顔は完全に丸いので円で描きます。

書いた後に元の絵と重ねて比較ができるように、線は青に設定しとのことでしたので、青に設定してひたすらなぞります。

ちなみにやってみて気が付いたのですが、直線は頂点の編集ができないので使わないほうが良いです。曲線で直線も描くことができますので、そまま曲線を使いましょう。

色の塗り分けを意識してオブジェクトを分ける必要があるので、その部分は少し慣れが必要だと思いました。そのまま忠実になぞっていますが、原画のマイクは少し曲がっているのでそこだけ修正しています。

忍さんのblogを読んで気づかされましたが、頂点の数は実はかなり少なくて済むんですね。エフスタ君の左側の腕は3つの頂点で十分です。頂点が少ないほうがきれいな曲線にしやすいです。

こんな感じでなぞりは完成です。
2.枠線の色を黒に変えて、塗りつぶしを行い、グループ化を行って前面/背面の関係を調整する

だいぶ時間がかかっているので、ここから枠線の色を黒に変えて、塗りつぶしを行い、グループ化を行って前面/背面の関係を調整して完成です。
ブログを書きながらここまでで、昨日の朝と合わせて3時間ぐらいでしょうか。エフスタ君でこのぐらいかかっているので、クラウディアさんで2時間30分というのは私の感覚からすると相当早いなと思います。
このPowerPointで作ったエフスタ君をCommunity Open Day 2013東北会場(エフスタ!!SENDAI)の申し込みサイトで使用しています。東北地方にお住まいの方、もしくは当日仙台にお越しいただける方、ご参加お待ちしております。
Windowsフォームにおけるディスプレイ解像度多様化時代への対応
下のグラフは、このblogの閲覧者のディスプレイの解像度(画素数)トップ10を、2007年2月と2013年2月で比較したものです。

6年前の時点では、「1280×1024」と「1024×768」という2つの解像度をサポートできれば、世の中の三分の二の環境で使用することができました。そして「1024×768」サイズの画面は、「1280×1024」のディスプレイに表示させてもさほど違和感はありません。

そのため、以前はウィンドウの最小化/最大化ボタンを非表示にしたうえで、ウィンドウサイズを「1024×768」(実際にはタスクバー部分を考慮するため縦方向はもう少し短い)に固定し、画面のレイアウトを固定的に作りこんだWindowsフォームアプリケーションが少なくありませんでした。

様々な解像度に対応するコストを考えると、2種類の解像度で三分の二の環境をサポートできる状況ではこの方法は妥当な方法だったと思います。使用する環境がある程度固定される業務アプリケーションともなればなおのことです。
ところが、現在はトップ10すべてを足してやっと三分の二をカバーすることができる状況となっています。トップ10以外の部分である「その他」の割合を見れば、この6年間でいかに画面解像度の種類が増えたかがよくわかります。
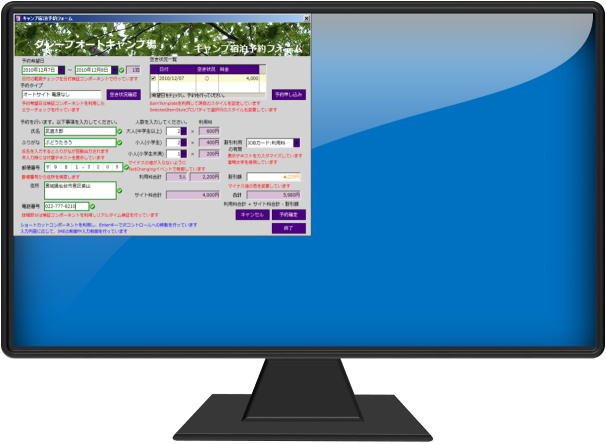
仮に、現在最も多い「1920×1080」(それでも全体の22%)のディスプレイに「1024×768」サイズの画面を表示させてみると、下の図のようになります。

このような状況で、ウィンドウサイズを固定化することは、あまり賢い選択とは言えないでしょう。
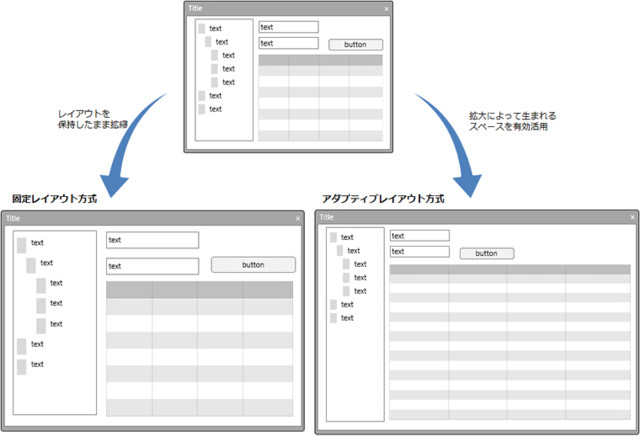
では、様々な解像度に対応できる画面レイアウトにはどのようなものがあるのでしょうか。以下のページは、Windowsストアプリ開発のためのドキュメントですが、この資料の中に出てくる2つのレイアウト方式は、そのままデスクトップのWindowsアプリケーションにも当てはまるものです。
画面のレイアウトを保持したままで画面全体を拡大/縮小できるのが固定レイアウト方式です。この方法は、WPFやSilverlightなどのベクターベースのXAML UIプラットフォームでは簡単に実現できますが、Windowsフォームではそれを実現する直接的な機能は用意されていません。
画面を複数のエリアに分割しエリアごとに拡縮の方法を設定するのが、アダプティブレイアウト方式です。この方法はWindowsフォーム2.0で追加されたTableLayoutPanelやFlowLayoutPanelを使用することになりますが、これらのコントロールはXAML UIプラットフォームのGridやStackPanel、WrapPanelと比べると、機能的に不足している部分があったり、デザイナーの操作性が劣っていたりといった問題があります。

このような問題に対応できるよう、PlusPak for Windows Formsには固定レイアウト方式とアダプティブレイアウト方式に対応した画面リサイズを可能にするための2つのソリューションが新たに追加されています。
固定レイアウト方式のためのソリューション
固定レイアウト方式のためのソリューションとして、以下の2つのコントロールが追加されました。
| コントロール名 | 機能概要 | |
|---|---|---|
 |
"GcResize リサイズコンポーネント" | フォームのリサイズにあわせたコントロールの拡大/縮小、コントロールごとのリサイズ設定、リサイズポリシーの追加 |
 |
"GcResizePanel リサイズパネルコントロール" | パネルのリサイズにあわせたコントロールの拡大/縮小、コントロールごとのリサイズ設定、リサイズポリシーの追加 |
既存のフォームにGcResizeコントロールをドラッグ&ドロップするだけで、簡単に固定レイアウトへの対応を行うことができます。

GcResizeは特定のコントロールをリサイズしないといった細かな制御もできるようになっています。言葉で説明するよりも実際の動作を見ていただいたほうが理解しやすいと思いますので、下記のClickOnceデモを是非ご覧ください。
アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
アダプティブレイアウト方式のためのソリューション
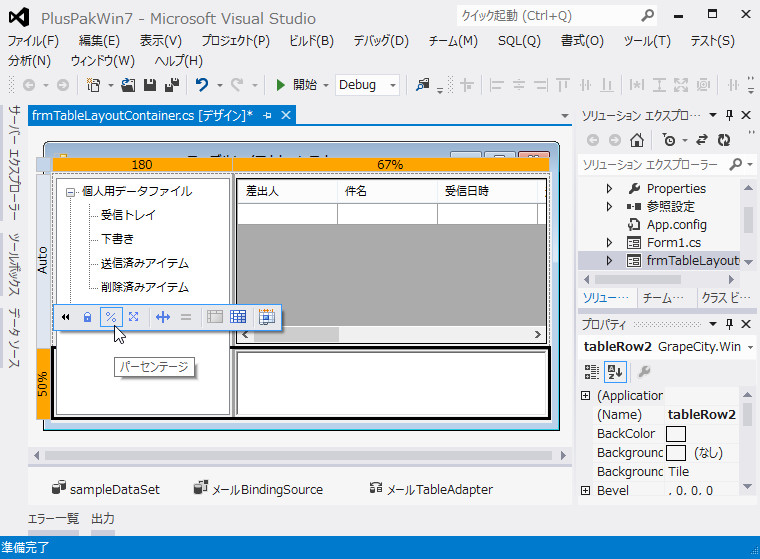
アダプティブレイアウト方式のためのソリューションとして、これまであったGcFlowLayoutContainerに加えて、GcTableLayoutContainerが追加されました。
| コントロール名 | 機能概要 | |
|---|---|---|
 |
GcTableLayoutContainer テーブルレイアウトコンテナコントロール | レイアウトの基準となる行・列の追加や削除、行または列ごとのサイズ定義(固定、比率、自動)、セルのマージ、罫線の指定、背景色の指定、背景画像、テンプレートからのレイアウトパターンの選択 |
 |
GcFlowLayoutContainer フローレイアウトコンテナコントロール | レイアウトの方向、折り返し、子コントロールへのキャプションの追加・立体表示、背景のグラデーション、パターン効果 |
GcTableLayoutContainerでは、WPFやSilverlightなどのGridにおいてサポートされるVisual StudioのXAMLデザイナーライクな操作をサポートしており、簡単に列や行をデザインしていけるようになっています。また、行や列の最大値や最小値を設定する機能、セパレーターによるユーザーリサイズ機能など、Windowsフォーム標準のTableLayoutPanelでは実現できなかったレイアウトが可能となっています。

PlusPak for Windows Formsは、業務システムに求められる機能の実現を広範囲に支援する .NET Frameworkコンポーネントセットです。製品は「レイアウト」「UIコントロール」「情報表示」「データ出力」「設計支援」の5つのカテゴリから構成されます。
DPIスケーリングの形式とWindowsフォームの自動スケーリング
1年ほど前に「DPIスケール変更時におけるWPFとSilverlightの違い」という投稿をしました。この投稿では、Windowsフォームに関する説明があまりなく、かつDPIスケーリングの設定部分の説明が不足していましたので、この投稿でそれを補足するかたちにしたいと思います。
スケーリングの拡大率とスケーリングの形式(デスクトップ側)
以前の投稿でも、DPIスケーリングには2つの形式があり、それはスケーリングの値によってどちらがデフォルトとなるかが変わると説明しました。以下のように書いています。
これは[カスタム DPI 設定]画面で「Windows XP 形式の DPI スケーリングを使用する」にチェックが入っているかどうかで決まります。126%より小さいの場合、このチェックボックスはデフォルトでオンになりますが、126%以上の場合はデフォルトでオフになります。
この説明自体は間違いではありませんが、[カスタム DPI 設定]画面は[ディスプレイ]画面からさらに[カスタムサイズ変更オプション]をクリックして開く画面であり、一般的なユーザーが意識する設定ではありません。多くのユーザーはデフォルト設定のまま(そもそもスケーリングを意識しない)か、設定を変更したとしても[ディスプレイ]画面の[小 - 100%]、[中 - 125%]、[大 - 150%]の3種類から選択することになります。
[ディスプレイ]画面からスケーリングを設定する場合、DPIスケーリングの形式はどうなるのでしょうか。それは、結局のところ[カスタムサイズ変更オプション]におけるデフォルトに従い、以下のようになります。
| 小 - 100% | XP形式のスケーリング |
|---|---|
| 中 - 125% | XP形式のスケーリング |
| 大 - 150% | DPI仮想化 |
つまり、[大 - 150%]でXP形式のスケーリングという設定は、[ディスプレイ]画面からはできません。[カスタム DPI 設定]画面を開いて設定する必要があります。そしてDPI仮想化の場合、システムによってビットマップ的(画像処理的)に拡大が行われますので、アプリケーションやアプリケーションフレームワーク側で考慮すべき要素は一切ありません(もちろん以前の投稿で書いたように、設定やマニフェストでそのアプリケーションだけDPI仮想化を無効にすることは可能です)。
以前の投稿で、グレープシティのコンポーネントは、125%のWindows XP形式のスケーリングをサポートしている(動作確認、および一部スケーリング対応機能を追加)とご紹介したのは、これが理由です。
アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
高DPI対応
高精細ディスプレイが普及するに伴い、エンドユーザーがOSのDPIをカスタマイズして画面サイズを拡大することが予想されています。拡大率によってはアプリケーションのレイアウトが崩れるなどの問題が発生することもあり、これに対応を迫られた場合開発サイドに大きな負担がかかります。
InuputManではDPI スケーリングによる拡大について、125%のWindows XP形式のスケーリングをサポートします。OS側のDPI設定が変更されると、製品のコントロールサイズなどを自動調整し、アプリケーションのレイアウトが崩れるのを防ぎます
WindowsフォームのDPIスケーリング対応
このあたりの話についてセッションではご紹介していましたが、blogには書いていませんでしたのであためてここに記載します。なお、以下はすべて.NET Framework 2.0以降のWindowsフォームの場合です。
Windowsフォームは、アプリケーションプラットフォームとしてDPIスケーリングに対応する機能を持っています。
まず、Windowsフォームの自動スケーリングのカギとなるのは、フォームのAutoScaleModeプロパティです。このプロパティがFontかDpiの場合、システムのDPIスケーリングに合わせてフォームもスケーリングされます。ちなみに、このプロパティのクラスの既定値はNoneですが、Visual StudioのWindowsフォームのプロジェクトテンプレートではNoneではなく、初めからFontが設定されています(少なくとも2010と2012ではそうなっていることを確認)ので注意が必要です。
自動スケーリングは、設計時の大きさ(AutoScaleDimensions プロパティ)と、実行時の大きさ(CurrentAutoScaleDimensions プロパティ)を比較し、そこから比率(AutoScaleFactor プロパティ)を計算して、その比率分フォームの読み込み時にスケールさせる(PerformAutoScale メソッド )という仕組みになっています。
そして、AutoScaleModeプロパティがFont場合にはフォントサイズが、DPIの場合にはDPIスケーリングのサイズが比率の算出に使用されます。そもそもシステムのDPIスケーリングを大きくすると、それに合わせてシステムのフォントサイズも大きくなるため、FontでもDpiでもおおむね同じようにスケーリングが行われます。しかし、Fontの場合にはシステムのフォントサイズだけでなく、プログラム的にフォームのフォントサイズを変更した場合でもスケール処理が行われて(フォント変更時にもPerformAutoScaleメソッドが呼び出されて)しまいます。ですから、単純にシステムのDPIスケーリングに合わせてフォームを自動スケーリングさせたい場合には、AutoScaleModeプロパティはDpiに設定するのが良いでしょう。
ここまでの話では、Windowsフォームの自動スケーリングは、システムのDPIに合わせて適切に動作し、何も問題がないように思うかもしれませんが、以下のような注意点があります。
- 異なるシステムフォントサイズ/DPI設定の 環境でプロジェクトを共有できない
- フォームが読み込まれる時やフォームのフォント変更時など、特定のタイミングでのみスケール処理が行われるため、 実行時にピクセルサイズを設定する場合には、 DPIの比率を乗算してやる必要がある(単位系まではスケールされない)
- スケール結果は 各コントロールのScaleメソッドの処理に依存
WPFのようにプラットフォーム全体の単位系がスケールされるわけではないため、コントロール側でスケール処理を実装していなければ、スケーリングは行われません。また、どのようにスケールする(どこまできちんとスケールさせる)かは、そのコントロールの作り手に依存します。
下の図は、.NET標準のDataGridViewとSPREAD for Windows Forms 7.0Jの両方で、100%と125%のときの表示を比較したものです。DataGridViewは、コントロール全体の大きさとフォントなどは125%にスケールしていますが、列の幅、行の高さは100%の時のままであることが分かります。一方、SPREADの場合、今回の新バージョンで列の幅や行の高さもスケールするモードを新たに追加しているため、125%でもレイアウトは100%のときと同様になっていることを確認できます。

宣伝
グレープシティの以下の製品は、125%のWindows XP形式のスケーリングをサポートしています。
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- SPREAD for WPF 2.0J | Developer Tools - グレープシティ株式会社
- InputManPlus for WPF 2.0J | Developer Tools - グレープシティ株式会社
実行しているPCのディスプレイ情報を表示するアプリ
前回の投稿でGetDeviceCaps関数の結果などをまとめた表の作成に使用したサンプルアプリを公開します。

少し改良を加え、デバイスのモデル名なども表示されるようにしてみました。以下にソースとバイナリを置いておきますので、興味のある方はダウンロードして使ってみてください。
なお、このサンプルアプリはWindows 8、およびWindows Server 2012専用となっています。Windows 7などでは実行できません。これはGetDeviceCaps関数のVERTSIZE、HORZSIZEの結果がWindows 7などでは正常な値が取得できないこと、また、ストア・アプリ側のスケールを取得するためにWinRTのAPIを使用していることによるものです。
ディスプレイのピクセル密度に対するWindows 8のスケーリング機能 まとめ
Windowsにはディスプレイのピクセル密度に合わせて画面をスケーリングさせる機能が備わっています。ここではWindows 8のスケーリング機能を説明します。
Windows 8のスケーリング機能は、デスクトップ側とストア・アプリ側で異なり、これら2つの設定や動作は完全に独立しています。なお、スタート画面はストア・アプリ側に含まれます。
デスクトップ側
デスクトップ側のスケーリング機能は、「コントロール パネル\デスクトップのカスタマイズ\ディスプレイ」から[小 - 100%]、[中 - 125%]、[大 - 150%]の3種類を設定可能です。

また、[ディスプレイ]画面の中ほどにある[カスタムサイズ変更オプション]をクリックすることで、1%刻みでスケール値を設定できます。最小値は100%、最高値は500%です。

なお、スケーリングの方式は2種類存在し、[カスタムサイズ変更オプション]画面の[Windows XP形式のスケーリングを使用する]チェックボックスで設定できます。2種類のスケーリング方式については、別の投稿で詳しく紹介します。
[ディスプレイ]画面のスクリーンショットを見ると分かりますが、[小 - 100%]の右側に[既定]と記載されています。この[既定]は、接続しているディスプレイのピクセル密度によって変化します。
たとえば、日本ではまだ発売されていませんが、Surface Windows 8 Proは10.6インチで1920×1080(フルHD)の画素数となっており、このスペックから算出するピクセル密度は208PPI(pixel per inch)です。Surface Windows 8 Proでは、150%が[default]つまり、既定となっています。

ここで2つの疑問を抱くかと思います。1つは、Windowsが判断しているディスプレイのピクセル密度とはどうやって取得しているのかということ。もう1つは、[中 - 125%]、[大 - 150%]が[既定]に設定されるしきい値は、それぞれいくつなのかということです。
Windowsが何を基にピクセル密度を判断しているのかは定かではありませんが、ディスプレイの物理サイズはGetDeviceCaps 関数を使って取得することが可能であるため、おそらくはこの値と画素数からピクセル密度を算出していると思われます。なお、この関数にHORZSIZE、VERTSIZEを渡して返ってくる値は、これまで試した物理デバイスでは1桁目が必ず0になります。つまり、実際にメジャーなどを使って物理的に図った際に195mmあっても、関数で帰ってくる値は190だったりします。しかし、Windowsストア・アプリ開発に使用するシミュレーターでは、132といった具合にきちんと1桁目まで正確な値が返ってきます。
何が言いたいかといいますと、システム側から取得できるディスプレイサイズはミリ単位まで正確な値ではないため、もしこの値を基にピクセル密度を算出しているとすれば、スケーリングの[既定]が何になるかは必ずしもディスプレイのスペック上からは判断できないということになります。
それを裏付ける事実として、SONY VAIO Duo 11とICONIA W700Dはスペック上はどちらも11.6インチのフルHDであり、スペック上から算出するピクセル密度は190PPIですが、前者は[既定]が125%になっているのに対して、後者は150%となっているようです。
「VAIO Duo 11」の“上質なスライドボディ”を丸裸にする (6/7) - ITmedia PC USER
ICONIA W700D買いました - SourceChord
では、[中 - 125%]、[大 - 150%]が[既定]に設定されるピクセル密度のしきい値はいくつなのでしょうか。これは残念ながらドキュメントとして確認できるものがありませんでした。しかしながら、実際に様々なディスプレイにおける結果をまとめてみると、以下のような結果になります。
スペック |
GetDeviceCaps関数 |
- |
- |
||||||
|---|---|---|---|---|---|---|---|---|---|
ハードウェア |
ディスプレイ 対角線の長さ(インチ) |
総画素数(ピクセル) |
ピクセル密度(PPI) |
ディスプレイサイズ(mm) |
ディスプレイ 対角線の長さ(インチ) |
横方向のピクセル密度(PPI) |
縦方向のピクセル密度(PPI) |
デスクトップ側 DPIスケーリング既定値(%) |
ストア・アプリ側 スケーリング(%) |
Dell ST2420L(ディスプレイ) |
24 |
1920×1080 |
91.788 |
530×300 |
23.977 |
92.015 |
91.44 |
100 |
100 |
Samsung Series 7 Slate (700T) |
11.6 |
1366×768 |
135.094 |
260×140 |
11.626 |
133.448 |
139.337 |
100 |
100 |
lenovo ThinkPad W510 |
15.6 |
1920×1080 |
141.212 |
340×190 |
15.334 |
143.435 |
144.379 |
125 |
100 |
Dell XPS 12 |
12.5 |
1920×1080 |
176.233 |
280×160 |
12.696 |
174.171 |
171.45 |
125 |
100 |
SONY VAIO Duo 11 |
11.6 |
1920×1080 |
189.906 |
- |
- |
- |
- |
125 |
140 |
acer ICONIA W700D |
11.6 |
1920×1080 |
189.906 |
- |
- |
- |
- |
150 |
140 |
Microsoft Surface Windows 8 Pro |
10.6 |
1920×1080 |
207.821 |
230×130 |
10.401 |
212.034 |
211.015 |
150 |
140 |
この表から読み取ると、GetDeviceCaps関数を使って取得した値から算出したピクセル密度が140PPIあたりが125%、190PPIあたりが150%くらいでしきい値がありそうです。
なお、この表の作成のためにディスプレイの各情報を取得するサンプルアプリを作成しましたので、別の投稿で公開したいと思います。
ストア・アプリ側
ストア・アプリ側のスケーリングは完全に自動です。ユーザーが設定を変更したりスケーリングに関与することはできません(少なくとも正式な方法では)。以下のページに記載されているように、特定のピクセル密度を超えた場合に、140%、180%にスケーリングされます。
ピクセル密度に合わせたスケーリングのガイドライン - Windows app development
100% (スケーリングが適用されない場合)
最小 DPI が 174 の 1920 x 1080 デバイスで 140%
最小 DPI が 240 の 2560 x 1440 デバイスで 180%
以下のページに掲載されている画像がとても分かりやすいです。
ただし、スタート画面のタイルのサイズについては80%というサイズが存在します。上の表でいうと、最小ピクセル密度91.44PPIの「Dell ST2420L(ディスプレイ)」は、タイルサイズが80%となります。
Tile and toast visual assets (Windows Runtime apps) | Microsoft Docs
そのため、同じ1920×1080でスケーリングが100%であっても、タイルが5行表示になるものと、6行表示になるものが存在します。
先ほどのデスクトップ側の表に、ストア・アプリ側のスケーリング値も記載してあります。ここで注目したいのは、Dell XPS 12のスペック上のピクセル密度が140%のしきい値である174PPIを超える176.233PPIであるにもかかわらず、スケーリングは100%であるということです。GetDeviceCaps関数を使って取得した値から算出したピクセル密度の最小値は171.45PPIであるため、おそらくこの値が採用され100%となっているのではないかと推測できます。
まとめ

宣伝
グレープシティの以下のWindowsフォームコンポーネントは、125%のWindows XP形式のスケーリングをサポートしています。
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- アプリケーション開発支援ツール/コンポーネント/ライブラリ | Developer Tools - グレープシティ株式会社
- SPREAD for WPF 2.0J | Developer Tools - グレープシティ株式会社
- InputManPlus for WPF 2.0J | Developer Tools - グレープシティ株式会社
